京都移住計画での募集は終了いたしました
(2023/4/28公開、2025/5/8更新)
働き方が多様化する中で、組織に属さずフリーランスとして働く人が増えつつあります。特にエンジニアやデザイナーなど、自宅でも仕事ができる専門職では、フリーランスという働き方を選ぶ人が少なくありません。
そういった職種の人たちが「組織の一員として働きたい」と思える会社とは、いったいどんな会社なのでしょうか。
今回は、株式会社おいかぜで働くWebエンジニアの皆さんにお話を伺います。彼らの言葉から、チームとしてお互いに助け合い、刺激を与え合いながら仕事をする楽しさや、他職種の人たちと共に働くからこそ生まれる価値が見えてきました。
働く人たちの魅力や社風に惹かれて
「だれかのおいかぜになる」という理念を掲げ、2003年に京都・西院で創業した株式会社おいかぜ。Webサイトやグラフィックの制作をするプロダクション事業、サーバーやネットワークの構築・運用・管理などを行うプラットフォームソリューション事業を手がける会社です。
京都移住計画ではこれまで、ディレクターやデザイナー、ITインフラエンジニア、広報、バックオフィスなど、さまざまな職種の人たちに取材を重ねてきました。今回お話を伺うのは、プロダクション事業部でWebサイトのシステム構築や実装を担うWebエンジニアの皆さんです。

現在、おいかぜでWebエンジニアとして働いているのは、マネジメント職も含めて7人。同じ職種で経験を積んできた人や、他職種から転職した人、新卒で入社した人など、バックグラウンドはさまざまです。それぞれどんな経緯で、おいかぜに入社したのでしょうか。
入社6年目の山本聡(やまもと・さとし)さんは、前職でWebエンジニアとして働いていた頃のつながりがきっかけだったと話します。
山本さん
前職でおいかぜと一緒に仕事をする機会があり、転職のタイミングでご縁があって入社することになりました。代表の柴田さんが、スキル面だけでなくコミュニケーションや礼節といった人物面をとても大切にしているところに共感して、入社を決めました。

入社3年目の長友拓也(ながとも・たくや)さんも、最初のきっかけは人のつながりだったといいます。
長友さん
おいかぜはバンドをやっている人が多いんですが、僕はもともとプロダクション事業部長の佐野さんと音楽関係の知り合いで。知人のWebサイトのメンテナンスをした時に、たまたま佐野さんが前任者で、仕事のやり取りをすることがありました。その時のコミュニケーションがすごくスムーズだったんです。「この人がいる会社だったら良いコミュニケーションで仕事ができるだろうな」と感じて、働きたいなと思いました。

当時、制作会社から独立してフリーランスで働いていた長友さん。再び組織で働きたいと思ったのはどうしてでしょうか。
長友さん
一緒に働く人から刺激を受けたいと思ったのが1番の理由ですね。その頃、自分のお店を持ったばかりの美容師さんとよく話していたんです。その方が、1ヶ月の半分は独立前に働いていた美容室でも仕事をつづけることで、「凝り固まらずにいろんな刺激を受けて、新しいことも勉強できる」と言っているのを聞いて、自分も組織で働いてみたいなと思いました。

エンジニアとしてスキルを磨ける環境
2021年4月に新卒で入社した武田直弥(たけだ・なおや)さんは、理工学部でプログラミングの基礎を学んだ経験を生かしてエンジニアを目指したといいます。
武田さん
学生時代から自分でサイトを作ったりデザインをしたりする機会があったので、クリエイティブにも携わることができるWebエンジニアの仕事がすごく面白そうだなと興味を持ちました。就職活動をする中で、おいかぜの風通しが良い社風が素敵だなと感じて応募を決めました。

2021年11月に入社した内藤純弥(ないとう・じゅんや)さんは、異業種からの転職。前職は公務員だったそうです。
内藤さん
役所で3年半ほど働いていて、ずっとWebサイトの更新担当だったんです。その仕事をするうちに、裏側の仕組みをもっと知りたいと思うようになり、独学で勉強しました。エンジニアとして働きたいと思って転職活動を始めたのですが、中途採用で未経験OKの会社はなかなかなくて。おいかぜは実務経験がなくても応募できたので、すぐ申し込みました。

内藤さんと武田さんは、「京都で働きたい」という思いも入社の理由の一つだったそうです。
内藤さん
僕は地元が京都なんですけど、前職の時は名古屋で働いていました。
しばらく名古屋で働いているうちに地元へ戻りたいという思いが芽生え、京都で転職先を探しました。
武田さん
僕は愛媛出身で、学生時代は滋賀に住んでいました。実は、京都の大学だと思って受験したんですけど、理工学部のキャンパスは滋賀だったんです。だから、「今度こそ京都に住むぞ」っていうのは心のどこかにあったと思います(笑)。

2人とも基礎的な知識はあったものの、実務経験は全くない状態での入社。会社からはどのようなサポートがあったのでしょうか。
武田さん
ちょうど僕が入社するタイミングで、先輩たちが未経験者用のカリキュラムを組んでくれていました。そのカリキュラムに沿った入社前研修で、Webサイトができるまでのひと通りの流れを学んだので、入社時にはエンジニアとしてなんとかよちよち歩きできる状態にはなっていましたね。カリキュラムの項目ごとにいろんな先輩から教わるというスタイルで、個人個人のやり方を知ることができたので、マンツーマンのOJTよりも良いなと思いました。
「研修を受けられてすごく良かったです。もう一周したいくらいです」という武田さんの言葉を聞いて、山本さんと長友さんも「僕たちも受けたいくらい」と笑います。

武田さんの約半年後に入社した内藤さんは、研修についてこう語ります。
内藤さん
僕の場合は、独学である程度の知識は身に付けていたので、まだ勉強していなかったところや理解できていないところをメインに、ポイントを絞って丁寧に教えてもらいました。早い段階で案件も担当させていただいたので、実作業を進めながら学んだ部分も多かったですね。未経験でも仕事を任せてもらえて、すごくうれしかったのをよく覚えています。
2人のお話から、しっかりしたカリキュラムはありつつも、一人ひとりのスキルに合わせてカスタマイズしながらきめ細かく研修を行っていることがよくわかります。
お互いに刺激を与え合いながら成長できる
キャリアもスキルも異なるWebエンジニアの皆さん。それぞれどのような仕事を担当しているのでしょうか。自ら案件を担当しつつ、Webエンジニアチームのマネジメント業務の一部も担っている山本さんは、次のように説明します。
山本さん
案件のアサインは、全社のマネジメント職のメンバーで毎週ミーティングをして決めています。リソース状況はもちろん、案件ごとに必要な技術や、エンジニアそれぞれのステップアップなども考慮しながらアサインしていますね。そのミーティングとは別に、Webエンジニアチームでも週1回集まって、直近のリソース状況を全員で共有して、チーム内でうまく協力し合えるように調整しています。
「後輩スタッフのサポートに入ることもよくあります」と長友さんが頷くと、「お互いに助けたり助けられたり、特に年度末は行き交いますよね」と笑う山本さん。お互いに助け合い補い合って仕事をする皆さんのチームワークの良さが垣間見えます。

長友さん
僕の場合は、会員制サイトや、大規模なサイトリニューアルのデータ移行を担当することが多いです。特に、Stripeというオンライン決済のプラットフォームを実装でよく使っているので、得意分野としてアサインされる機会が多いですね。
武田さん
僕はShopifyというプラットフォームを使ったECサイトをよく担当しています。おいかぜで初めてShopifyを使った案件を担当したのが僕で、その時にかなり知見が溜まったので、その後も僕がメインで担当している感じですね。
内藤さん
僕はWordPressを使った小規模なサイトを担当することが多いです。あとは、Next.jsというJavaScriptフレームワークを社内の勉強会で学んだので、最近の仕事で生かすことができています。
話題に挙がったShopifyとNext.jsは、おいかぜでこれから力を入れていきたい分野として、1年ほど前から勉強会を立ち上げ、知見を深めてきたことによって、最近は案件に結びついてきているそうです。

Webエンジニアの世界では、新しい技術が次々と出てくるため、常に勉強が必要です。おいかぜには、知らないことがあれば気軽に教え合える風土があり、お互いの刺激になっているといいます。
山本さん
エンジニアチーム内でベースとなるテンプレートは共有していますが、そこからどんな技術を採用するかは個人の裁量に任せているんです。だから、同じようなコーポレートサイトを作っていても、隣の席のメンバーが違う技術を使っていることも結構あるので、「それ知らないから教えて」と聞けるのが楽しいですね。
ベテラン、若手など、年次に関係なく教え合えることが楽しいと、長友さんも口を揃えます。
長友さん
「ちょっと教えて」とライトに聞けるのは、良い社風ですよね。隣のモニターをのぞき込んで「へぇ、それを使ってるんや」とか、キャッキャ言いながら仕事をしています(笑)。
山本さん
例えば武田くんは入社3年目ですけど、Shopifyのことは社内で1番詳しい。得意分野がそれぞれ違うから面白いんですよね。

若手の2人も、フラットで風通しの良い雰囲気に働きやすさを感じていると話します。
内藤さん
普段からコミュニケーションをよく取っているので、何かわからない時も聞きやすくてありがたいです。以前、わからないことを溜め込んでしまった時に、先輩から「もっと早く聞いていいんだよ」と言ってもらえてうれしかったですね。
武田さん
コミュニケーションの機会は多いですし、最近は事業部長の佐野さんが定期的に1on1の時間を取ってくれていて、「どんな案件をやってみたい」という希望も聞いてもらえます。スキルアップにもすごく挑戦しやすい環境だなと思いますね。


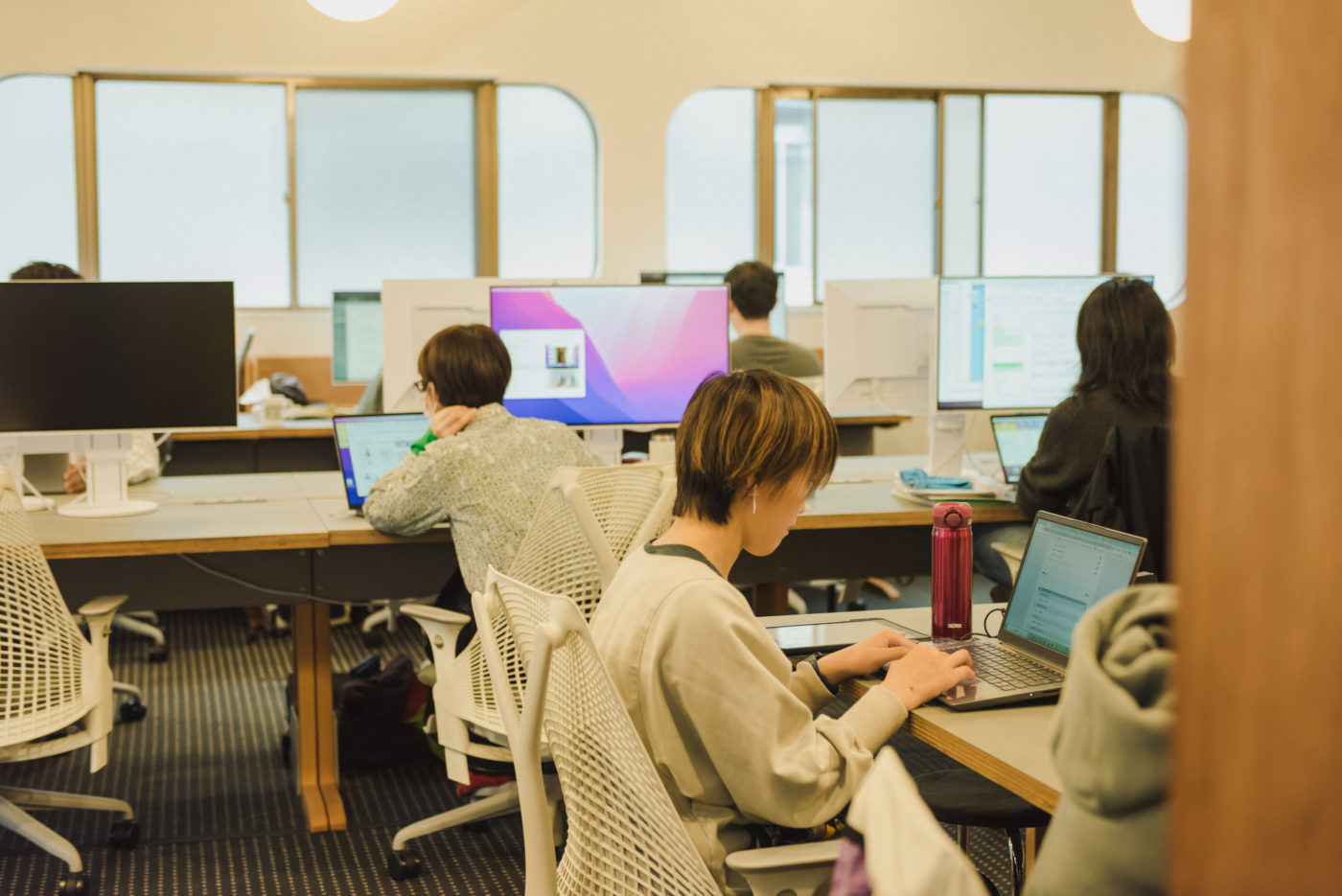
領域を横断しながら、他職種と協働する
和気あいあいと楽しそうな雰囲気が伝わってくるWebエンジニアチームの皆さん。他職種のメンバーとはどのようなコミュニケーションを取っているのでしょうか。
長友さん
フリーランスの頃はWebサーバーをレンタルして構築していましたが、おいかぜは社内にプラットフォームソリューション事業部があるので、サーバーのことで何かわからないことがあれば、いつでも聞きに行けるのが助かりますね。パソコンを持って担当者の席まで行って、よく質問しています。

山本さん
ディレクターとデザイナーとエンジニアがチームを組んで案件を担当するので、その3つの職種間のコミュニケーションがとても大事だと思っています。仕事の流れとしては、エンジニアの出番は1番最後になるんですけど、もっと早い段階から連携しておくことで、問題を解決できたり、新しいアイデアが生まれたりすることも多いんです。
職種の領域を横断するコミュニケーションについて、内藤さんと武田さんもこうつづけます。

内藤さん
例えばちょっとしたことですが、ディレクターさんがエンジニアのことを考えて画像のファイル名を整理してくれたり、デザイナーさんがコードを読んで「こんなふうに直したい」と相談してくれたり。職種として名前は分かれていても、仕事の領域ははっきり分かれているわけではなく、お互いのことを考えながら仕事をしているんだなと実感しますね。
武田さん
いろんな職種の人たちが同じ場所で働いているからこそ問題を解決できるのは、すごく良いところだと思いますね。アニメーションの動きなどは、デザイナーさんやディレクターさんと画面を見ながら調整することがあるんですけど、「一緒に作り上げている感」があって楽しいです。
さまざまな職種の人たちが一つの組織で働くからこそ生まれる一体感や、そこから作り出される新たなアイデアや価値は、おいかぜで働く大きな魅力の一つなのでしょう。

取材中、終始和やかな雰囲気で、チームワークの良さがにじみ出ていたWebエンジニアチームの皆さん。ただ仲が良いというだけでなく、お互いを思いやって協力し合い、切磋琢磨しながら働いていることがしっかりと伝わってきました。Webエンジニアとして着実に成長できる、未経験者にとっても経験者にとっても学びの多い環境ではないでしょうか。
彼らのほがらかで心地よい空気に惹かれて、チームの一員として一緒に働いてみたいと思った方は、ぜひ一歩踏み出してみてください。
編集:北川由依
執筆:藤原朋
撮影:岡安いつ美
京都移住計画での募集は終了いたしました